sarah-wach.github.io
Responsive Design Challenge
Tablet Version
There are some use-cases where the location-based screen in the meeting room is not sufficient: when meetings take place in another office, for instance when discussions about the plant production numbers are discussed directly on the production line with the foremen and ciefs. Thus, we need an adaptation of this big screen systems for tablets.
Adobe XD Tablet Mid-fid/High-fid prototype

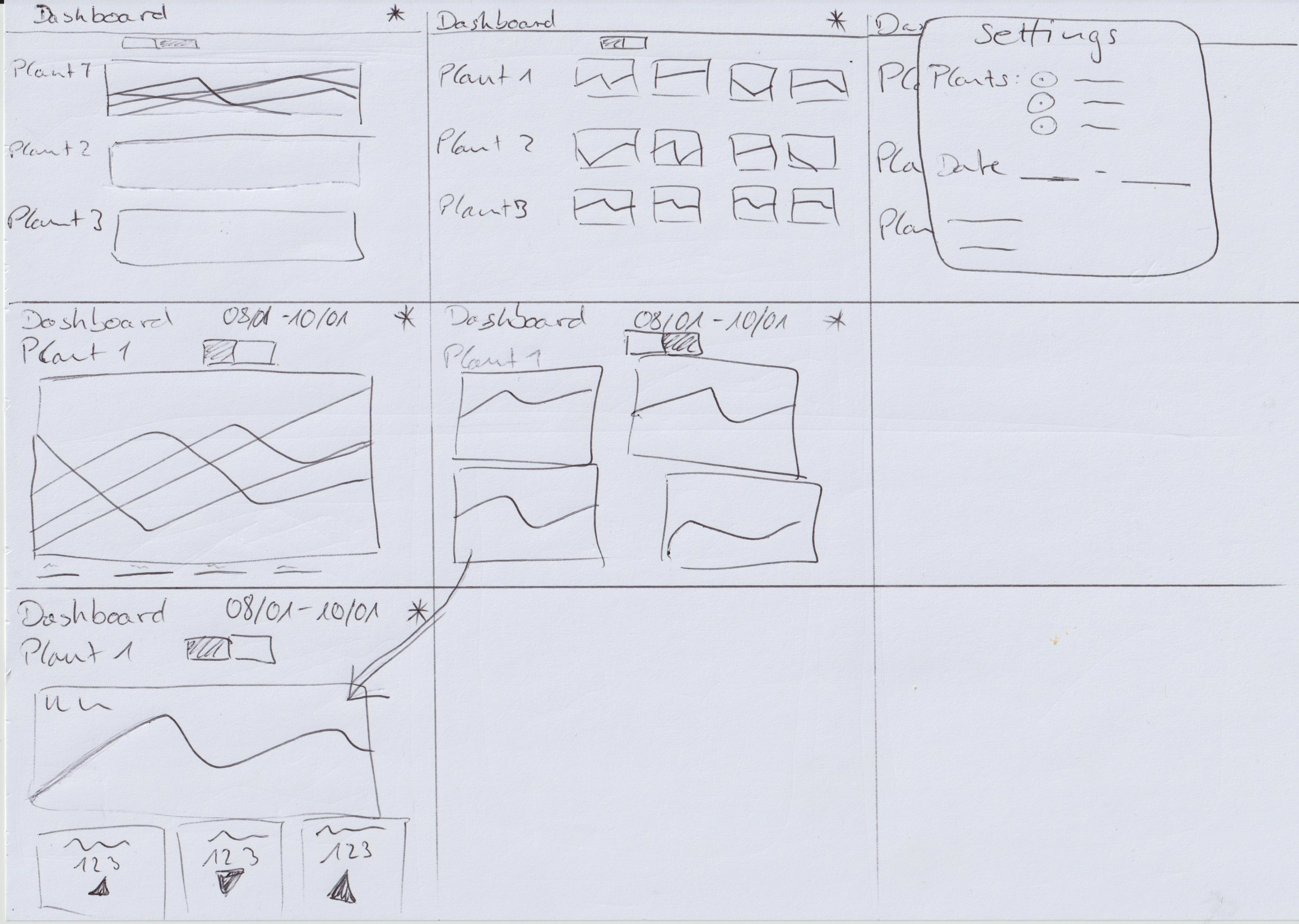
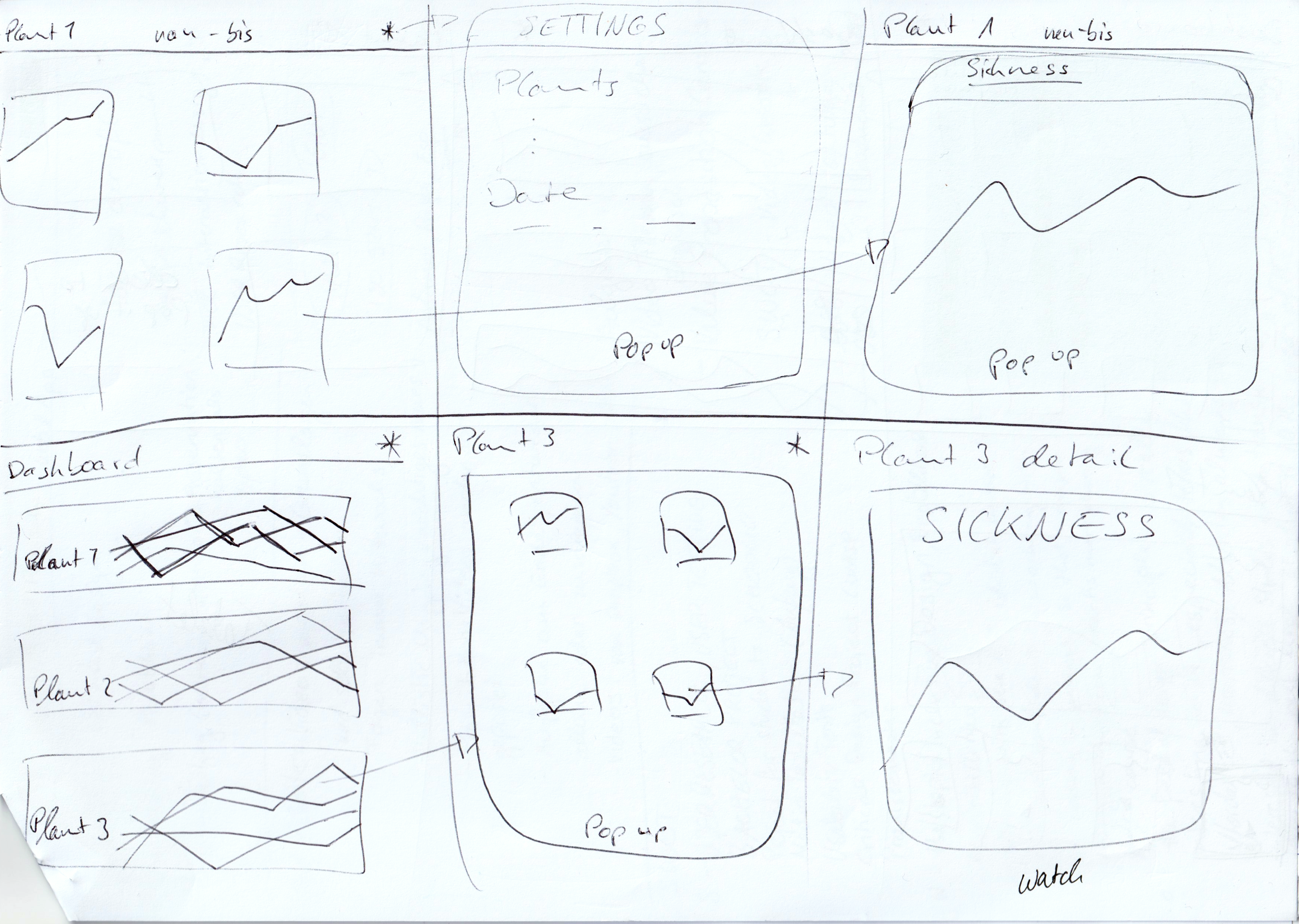
At first, I made some pen and paper sketches to generate my first ideas. Thereby I tried to transform as much as possible from my first drafts to the tablet format.

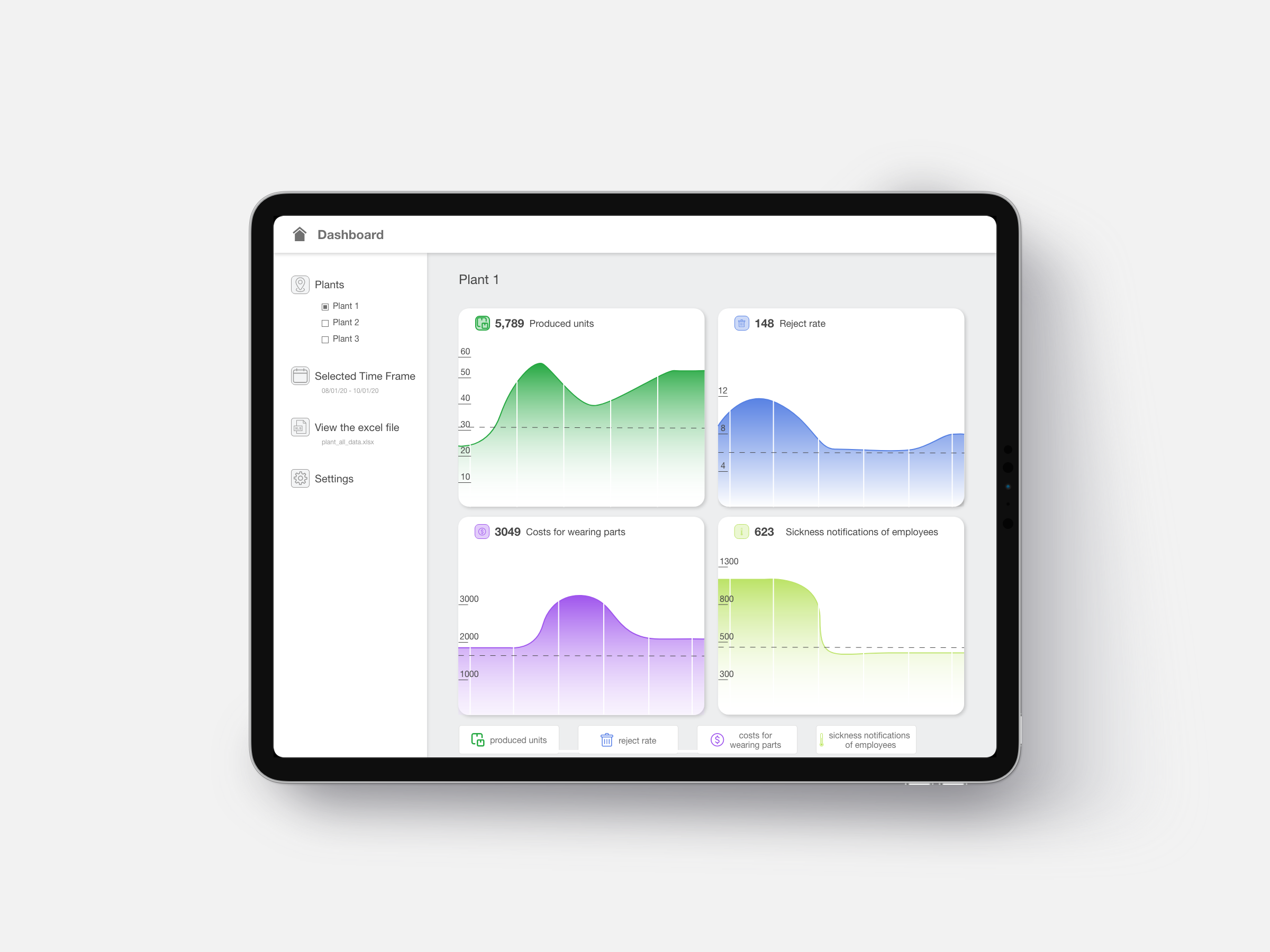
I used a screen format for the iPad Pro 12,9” (1366 x 1024). In principle, the tablet should have the same content as the large screen in its functions. I have added another dashboard view for easier usability and readability. Now you can choose between the graphics and boxes. The displayed information is still available on the tablet. I made sure that the graphics are displayed as large as possible. The boxes show the respective actual state of the individual values in whole numbers and the improvement or deterioration compared to the previous day. The most important information can now be viewed at a glance. For a better overview of the individual plants, they are displayed in the diagram view, each one individually as line diagrams. Again, all at once or only selected plants can be viewed. For a more detailed view, you can select the relevant plant. Then all four values appear as single graphics. Also in this view, the number of displayed values can be changed.
Smartwatch Version
Last week we presented the big screen systems to our Vice President and Senior Directors. We came up with the idea to run this system on our smartwatches. You know, this would be a great activity in our digital transformation to promote our company. We need a proof of concept for the upcoming fair presentation next summer.
Adobe XD Smartwatch Mid-fid/High-fid prototype

I used a screen format for the apple watch with 44mm (184 x 224). My first intention was to start directly with the design in xd, but then I made sketches again to find out the most important points. The functions here should focus on the most important information because there is not enough space on the small display for all the details from the previous designs. The numbers and graphics seemed to me to be the most important. Then I transferred these key features. Therefore I created a minimalistic design of the dashboard. It should have three boxes with graphics that can be called up individually for the details.

During the transfer of my sketches in xd, I found out that the rectangular boxes with the line diagrams are not suitable because of their size. Therefore I reduced the dashboard to three buttons. If you click on a plant you get to the detail view. There each value is shown in a diagram.